
Modern Set of 9 Filledline Flat Colors and symbols such as smartphone connect media style css Editable Vector Design Elements 18518581 Vector Art at Vecteezy

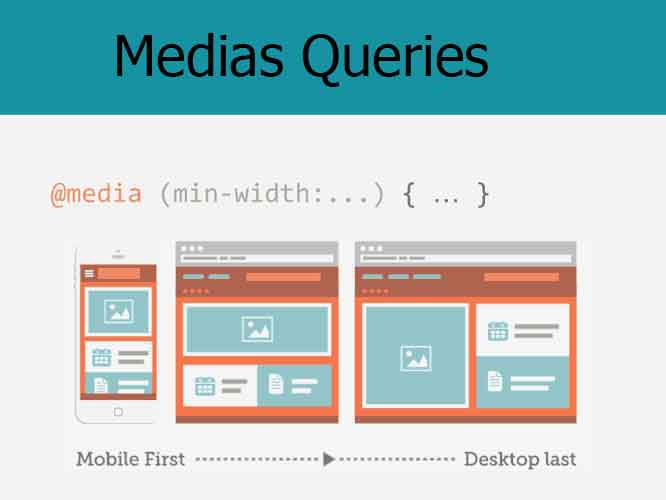
Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms

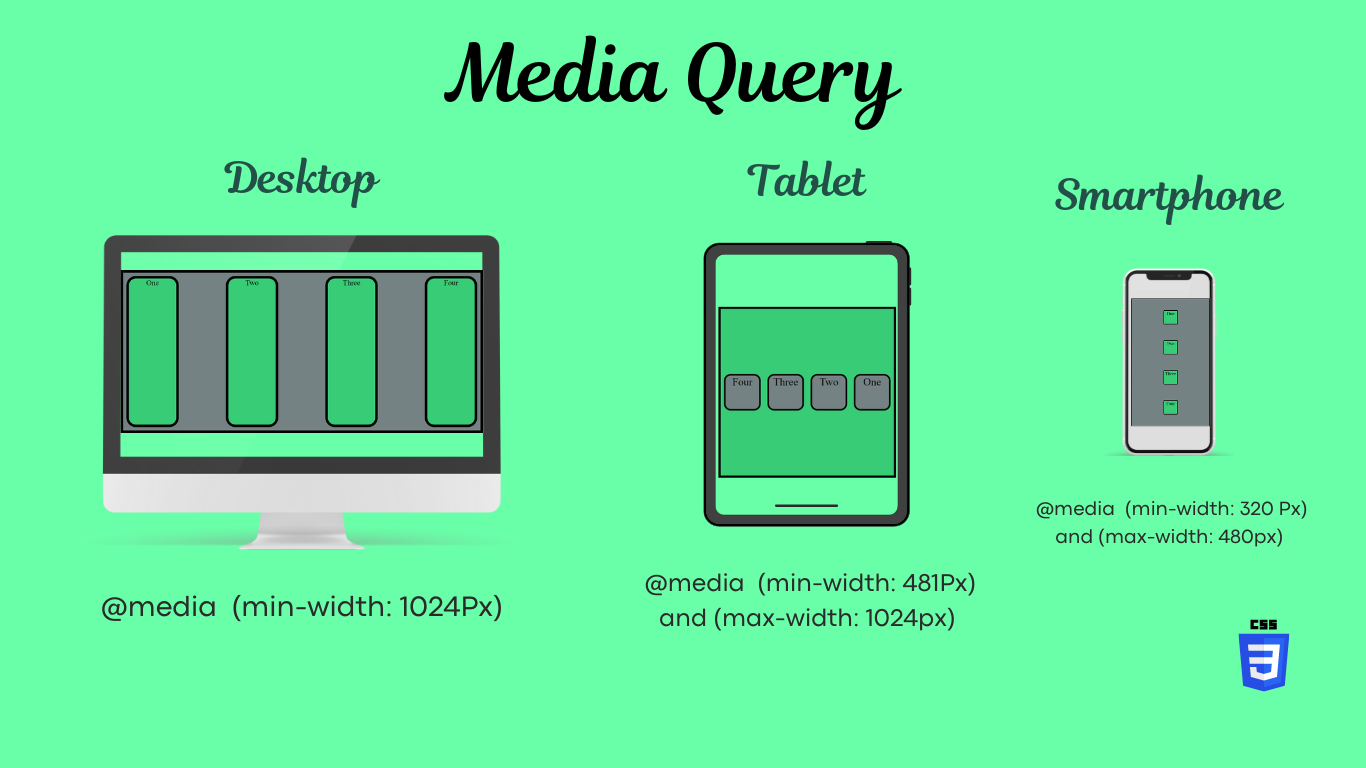
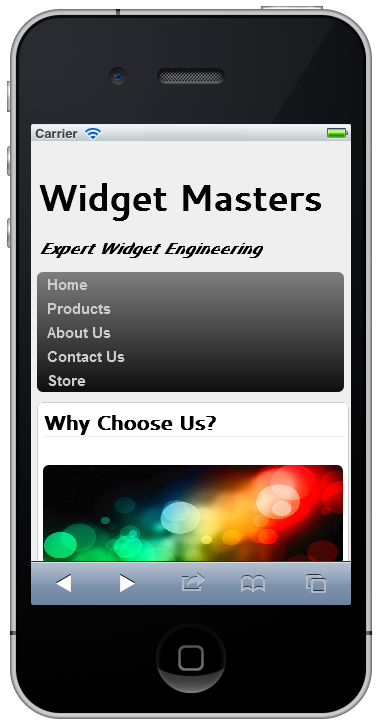
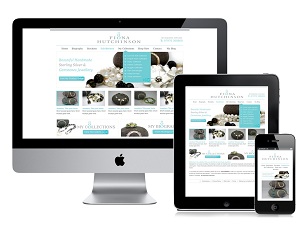
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)