
API request from react form to camunda being blocked by CORS - Camunda Platform 7 Process Engine - Camunda Platform Forum

CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub

reactjs - axios.post gives CORS issue whereas GET is working fine in React using Laravel API - Stack Overflow
CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub
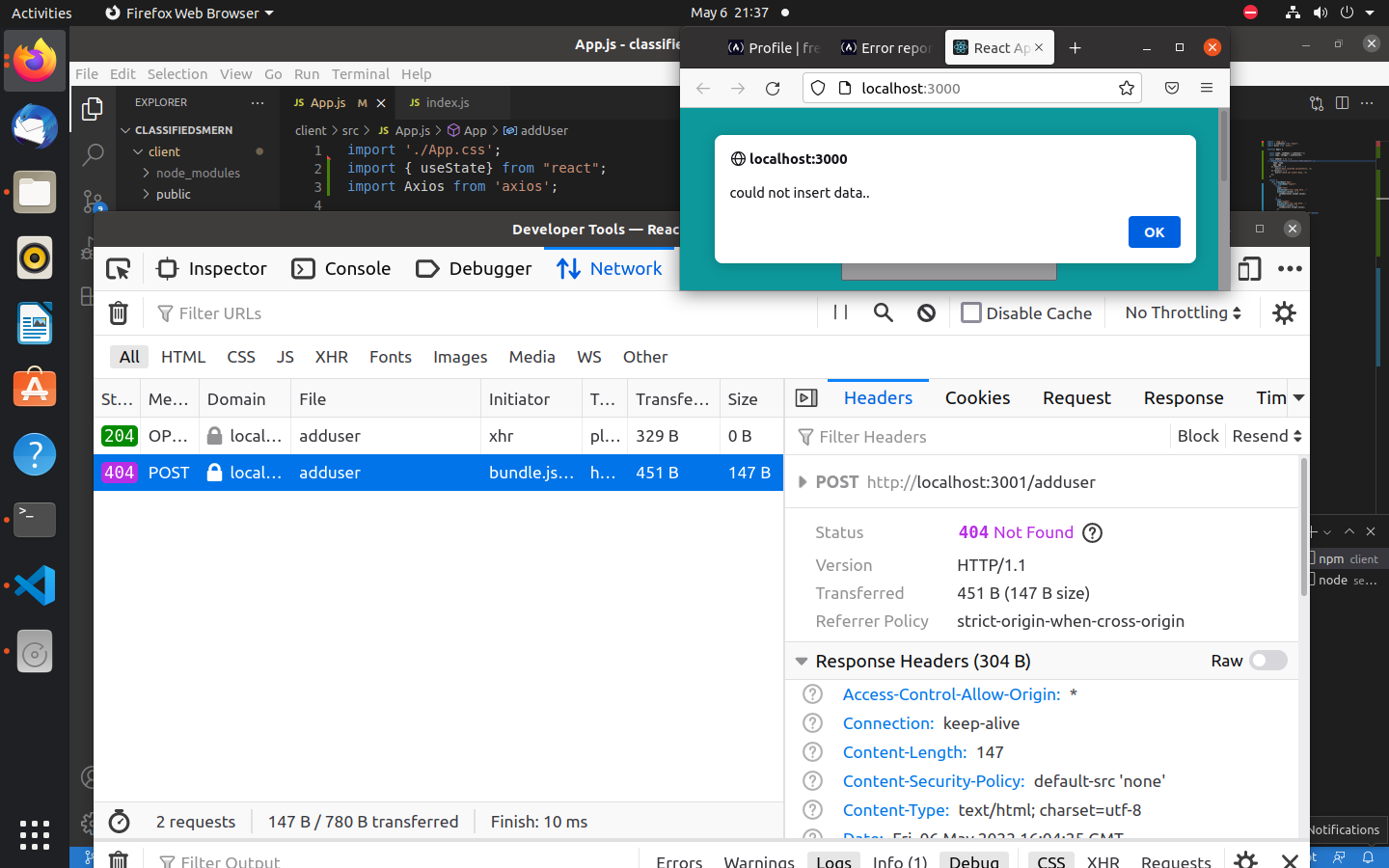
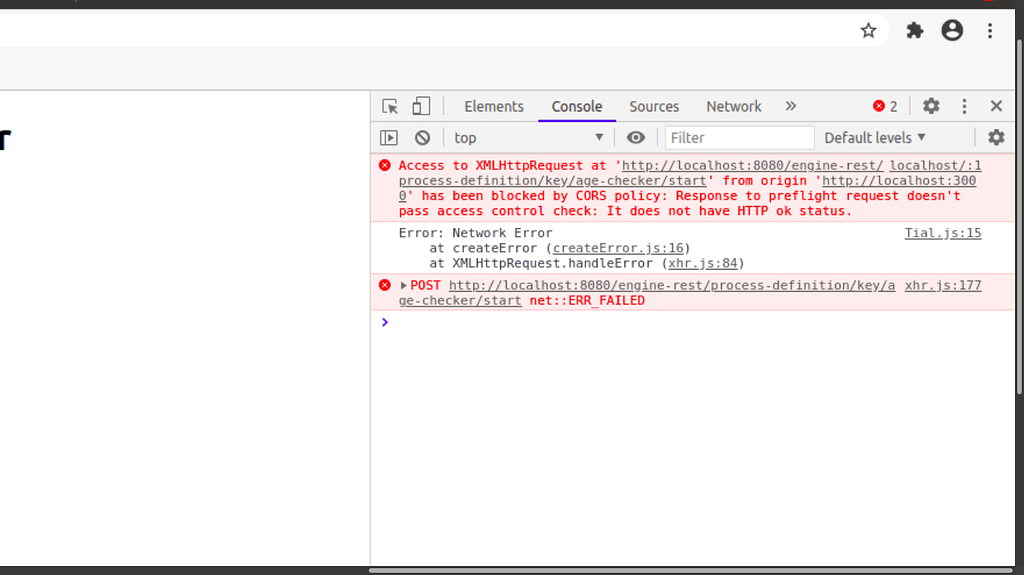
![reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow](https://i.stack.imgur.com/V1Dxj.jpg)
reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow

ReactJS, axios - Blocked by CORS Policy from local with react-scripts start command - Stack Overflow

reactjs - Axios - blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow


![Fix CORS Error [SOLVED] | React Tutorial - YouTube Fix CORS Error [SOLVED] | React Tutorial - YouTube](https://i.ytimg.com/vi/hxyp_LkKDdk/mqdefault.jpg)