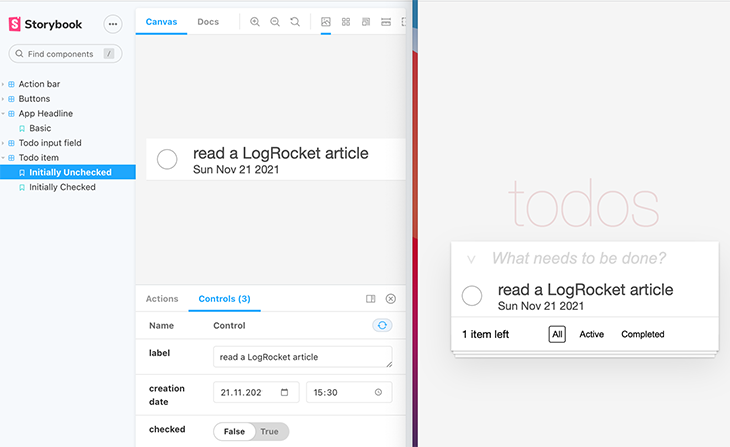
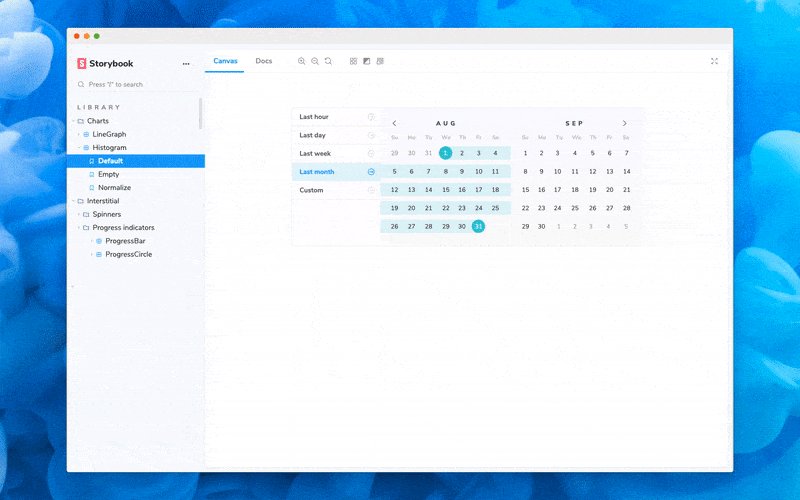
An In-Depth Look at Storybook 6. Exploring new features since Storybook… | by Jennifer Fu | Better Programming

How to Implement Storybook in React + TypeScript + Material UI application | by Sanchitha SR | JavaScript in Plain English

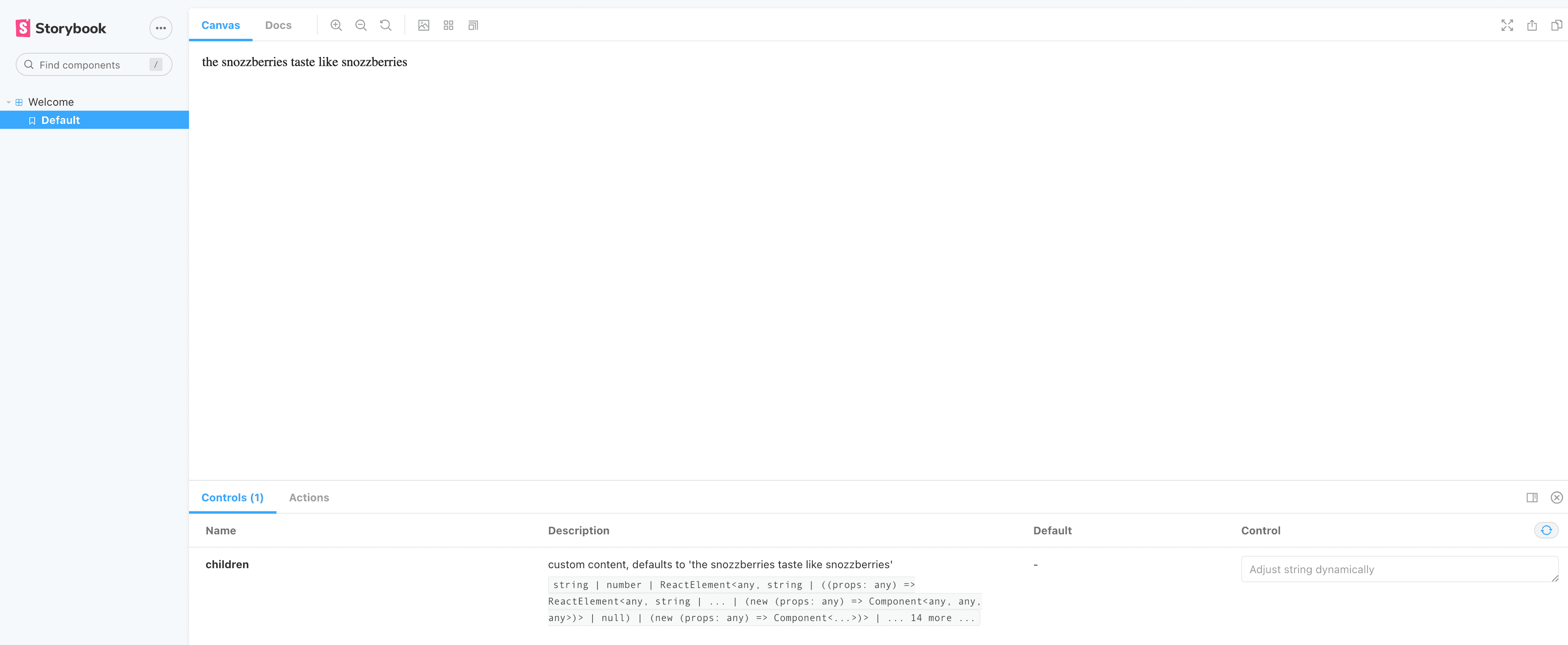
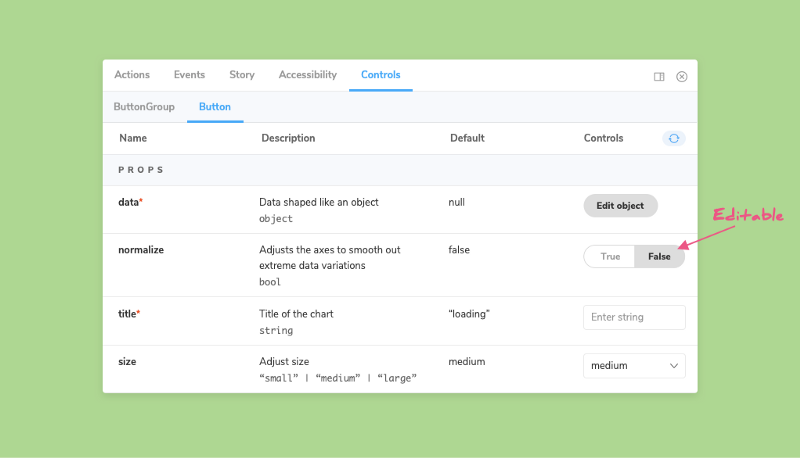
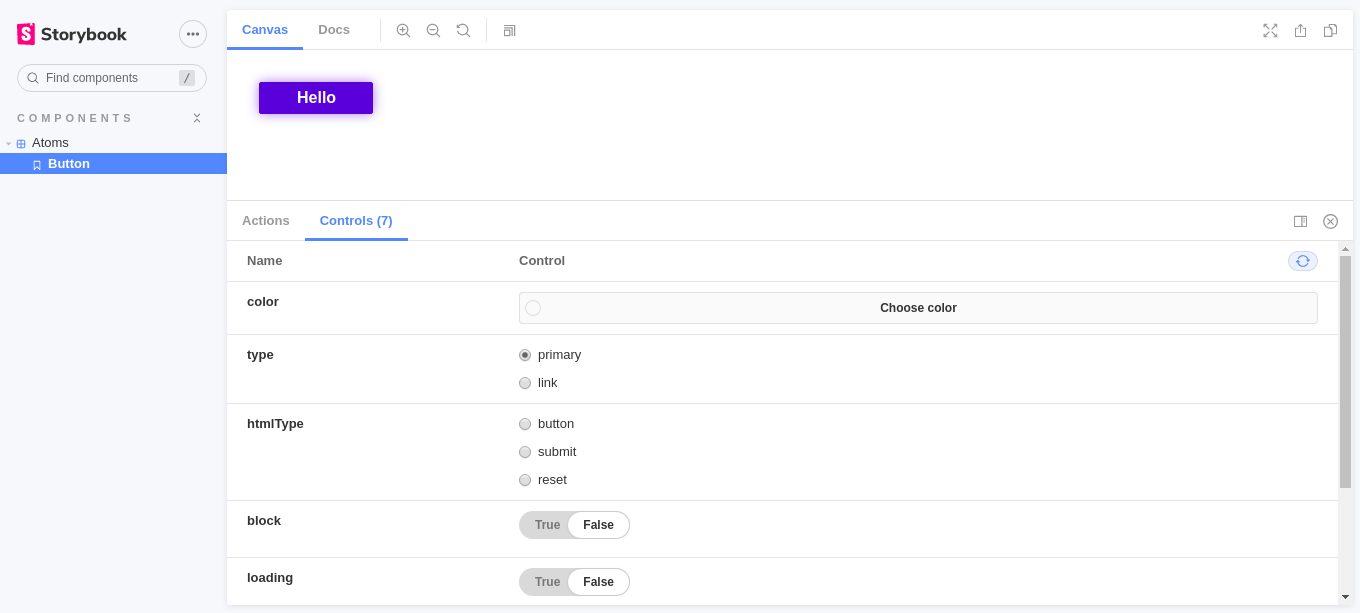
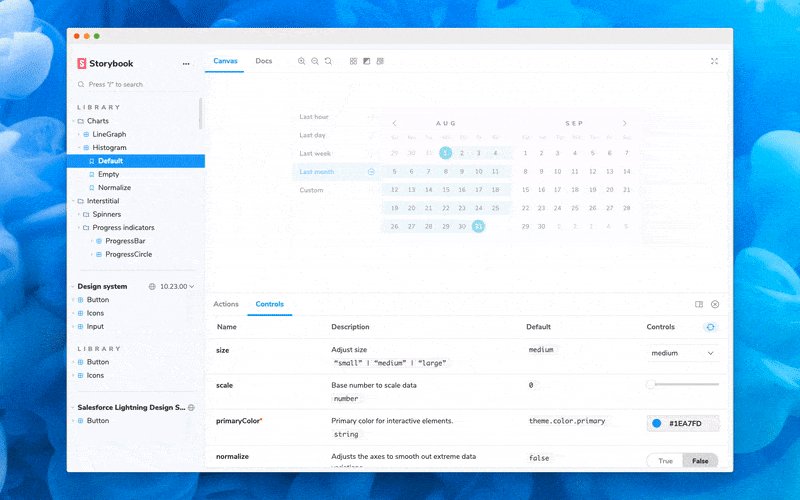
Addon-controls: Better handling of Typescript optional properties · Issue #11146 · storybookjs/storybook · GitHub